How Can We Help?
SEO Scanner Tool: H1 length is greater than 70 characters
H1 tag is too long. The current length is X characters. The recommended length is 20-70 characters. Update your product name.
What does this mean?
Your H1 tag length should be between 20-70 characters, but your current H1 tag is more than 70 characters.
This is over the limit. Basically, you product title is too long.
Your product title automatically creates your H1 tag, so if your product title is too long, then your H1 tag length will also be too long.
What’s an H1 tag? An H1 just means it’s the first heading on your webpage. In technical terms, an H1 tag is an HTML element. This just means it’s code that displays a heading on your website.
How can I fix this?
We recommend writing a shorter product title.
If you edit your product title to be between 20-70 characters, then you’ll have an SEO optimized H1 tag that is the proper length.
Once you make your changes to the product title, you’re H1 tag will automatically be updated as well.
Example
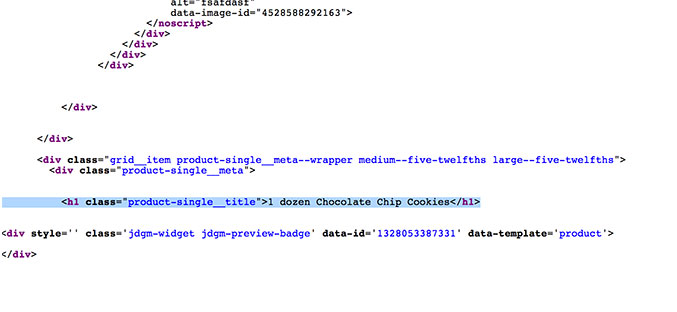
You can’t see your H1 tag because it’s in the back-end code, but you can take a look at it by viewing your page source (if you really want to.)
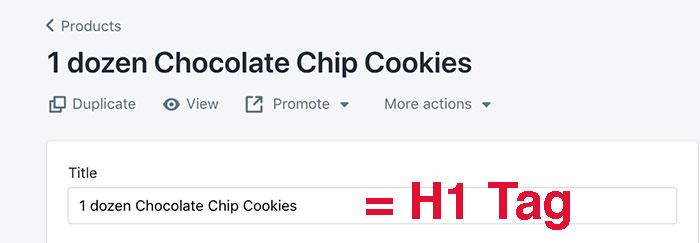
Let’s suppose our product title is “1 dozen chocolate chip cookies.” Then my h1 tag will automatically be the same thing “1 dozen chocolate chip cookies.” This is perfect because my h1 tag is 30 characters long and matches my product title, and happens to also contain my target keyword (which is chocolate chip cookies).

Next, I am showing you the “source code” for this product page which properly displays this H1 tag (which contains the same exact text as my product title).
To view your source code, hold down shortcut keys Option + Command + U (on a Mac) or select from the browser’s navigation bar menu Tools –> Web Developer –> Page Source. Now you can search for “<meta” using Command + F.