So you’ve probably heard the term “ALT Text” or “ALT Tags” being thrown around and you’re wondering what they are. Well you’ve come to the right place! In this article, we are going to tell you everything you need to know about image ALT text. We’ll go into great detail about what it is and why they’re important for increasing your visibility on search results. We’ll begin by learning the basics and then dive straight into real life examples. Lastly, we’ll end with a guide on how to write alternative text.
What actionable steps can you take to improve the SEO for all of your images? Luckily for you, we’ll answer that very question in this article. After reading this article, we promise you’ll attain a beginner’s working knowledge of image SEO.
We’ll cover the following questions and topics:
- What is ALT text?
- Is ALT text the Same as ALT tags?
- Why is ALT Text Important for SEO?
- How Do I Write Amazing ALT Text For My Images?
- Where Can I Find My Image ALT Text on Shopify?
- How Do I Update My ALT Text Using the Get Clicked App?
- Resources and Helpful Tips for Improving your Image SEO
Watch our Instructional Video
In this video, I’ll explain what image ALT text is and how you can benefit from fixing all of your missing alternative text. We’ll discuss the proper formatting for search engines and six rules for writing perfect alternative text. I’ll also go over some real world examples with you so you can get the hang of naming your product images.
What is ALT Text?
ALT text is alternative text. The purpose of ALT text is to provide Google with additional information about your image for the visually impaired who are using screen readers. Basically the screen reader will read what is being displayed on the screen. Just state what you see in your own image, but make sure to be very descriptive so people know what you’re talking about.

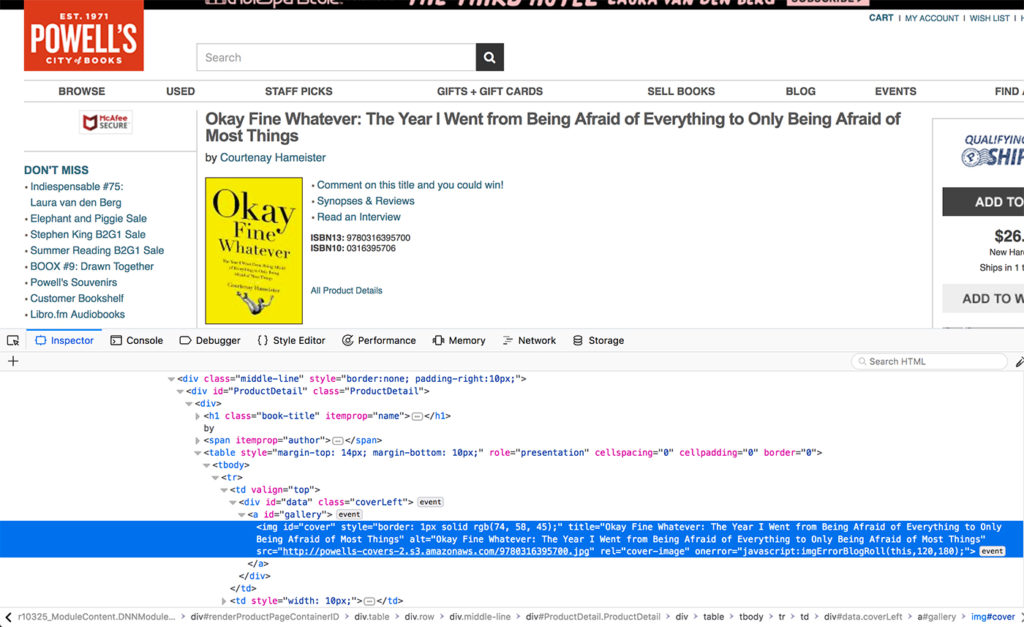
Look for the “alt=” within the highlighted portion of this code
In addition to helping the visually impaired, your alternative text helps to optimize your images for search engines. Search engines use the information you type in to understand the content of your site. Search engines such as Google can understand what type of product you’re selling, just by reading the alternative text on your image.
Is ALT text the Same as ALT Tags?
Yes, “ALT text” and “ALT tags” are the same thing. Although they are confusingly called by different names, they are identical.
Other names for ALT text include “alt descriptions” and “alt attributes.” Again, these are all the same thing.
Keep in mind that ALT text is not the same as your image filename. Your image filename is the name you give your image. Alternative text is additional information about your image.
Why is ALT Text Important?
Reason #1: ALT Text Aids the Visually Impaired
Since a blind person can’t see the image on the screen, Google wants you to supply them with a brief description about the image. Instead of an image being displayed, a box will appear that contains the ALT text. This helps people who use screen readers understand what your image is all about.

Let’s suppose we run an online store that sells dog clothing. How would you describe this outfit?
For example, if you have a picture of a brown dog wearing a red striped wool sweater, your ALT Text would read, “small dog wearing a red striped wool sweater.” This is a great because it tells shoppers the size of the dog, the color of the sweater, and the materials being used.
Reason #2: ALT Text Helps Search Engines Understand your Content
Alternative text is important because it help search engines search engines (such as Google) understand your content.
The acronym SEO stands for search engine optimization. Don’t worry, we’ll break this down bit by bit. Search engines are software applications that you use everyday to search for things on the internet. Some search engines examples are Google, Yahoo, or Bing.
Optimization is the process of making something perform better, or be the most effective. SEO is all about optimizing your site in order to perform better on search engines. In other words, SEO are actions taken in order to improve your site’s chances of showing up in search results.

Adding ALT text to your product photos helps to optimize the SEO of your images by providing Google with more info
Image SEO Explained
Image SEO is simply the same thing except applied to all of the images on your website. It’s essentially SEO, but for your images. When people think of SEO, they often think about writing blog articles, creating back-links, and using keywords. These are all great, but images also play a big part of the equation and shouldn’t be forgotten.
After-all, SEO is about optimizing all of the content on your website and images are a part of that content. Google can’t see your images because it’s a robot without eyes. So your job is to tell Google as much about that image as you possible so they can know what it’s all about. Google uses the words (the text) you write for ALT text to better understand the nature and content of your image.

How cool would it be if your product popped up for a keyword you were targeting?
Utilizing alternative text can up your chances of being show in Google Images which can be very valuable for driving unpaid (organic) site traffic to your store. The better Google understands your images, the higher the likelihood they can suggest your product or services in search results.
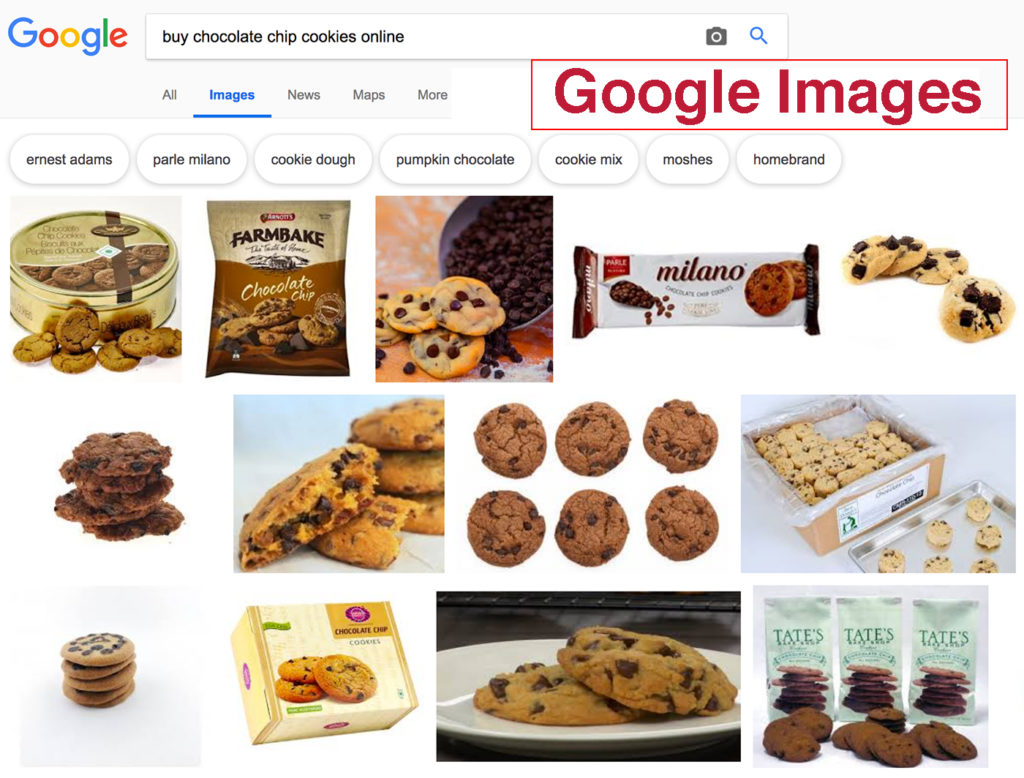
If you have excellent Image SEO, this includes the opportunity to be featured in regular search results as well as Google Image Search. When shoppers browse Google Images for products, they can instantly see what online stores have to offer without having to read a bunch of descriptions.
Remember, the visual factor plays a huge role when it comes to selling!
Ideal Format
What is the ideal format? The ideal format is to strike a healthy balance between being descriptive and being minimal. Create a brief description that’s to the point, but don’t leave out any details.
You don’t want to be too short so that the person doesn’t really know what the image contains. However, you also don’t want to be too wordy so that you’re going over the 125 character limit. I know this might sound a bit tricky but you’ll get the hang of it once you do a couple of them in a row.
Real Life Example
In this example we have an image of a woman sitting with her laptop. We’ll attempt to write ALT text for this image and explain which one is the best and why.

What ALT text would you write for this image?
? Weak ALT Text
alt=“woman sitting”
This is alright, but we can do better. The ALT text here describes the content of the photo, but it’s very basic. It leaves too many questions for the viewer to be complete. Where it the woman sitting? We could make it better by describing a little bit more about the scenery.
? Pretty Good ALT Text
alt=“Woman sitting in room”
This is pretty good and a great start! This ALT text is better because we’ve added a little bit more detail. Now we know that the woman is sitting in a room, but what is she doing? We can make this better by including additional information such as other objects in this image.
? Amazing ALT Text
alt=“Woman sitting in room with laptop and camera”
This is terrific! In this example, the ALT text perfectly describes the content of the entire image including the who, what, and where. It paints a clear picture of the image for the person using a screen reader. This is a great example because it includes more information that tells us the woman is in a room with a laptop and a camera. We can rightly assume that she is probably working and uploading images to her computer.
How Do I Write Amazing ALT Text For My Images?
We’ll explain the top 6 rules for writing the best alternative text for your images.
1.) Make it (somewhat) short and simple – If you had to tell your friend what your image is all about using only 4-8 words, what would you say? Make sure it’s not too short. We recommend a minimum of at least four words for your ALT Text.
2.) Briefly describe what is in your image – Tell the viewer what they can expect to see. Draw a mental image for them using words. Use descriptive language as much as possible. Who and what are in the photo? If it’s an image of a product, make sure to include specific colors and materials used.
3.) Dashes and underscores aren’t needed – Do include natural spaces between words so it is easily readable. Instead of “cat-wearing-blue-cotton-hat” you’ll write “cat wearing blue cotton hat.”
4.) Include 1-2 relevant target keywords – Keywords are a great way to tell Google which specific topic or niche your image relates more to. If your site ranks for a particular keyword and you match the search query being made, Google can recommend your site in search results. Tip: You can use Google Trends to see if your keyword has a high search volume.
5.) Don’t go crazy on Keywords – As a best practice, you’ll want to avoid something called “keyword stuffing” which is when you place too many keywords in your ALT Text. This looks spammy to Google and they’ll ding you for it. Remember that keywords are meant to be used sparingly so that Google knows what your image is all about. If you abuse keywords, Google will think you are trying to game the system.
6.) Keep it within 125 characters – When you write the description of your image for your ALT Text, make sure you’re not writing a novel. Most screen readers only read up to 125 character for ALT text and then stop speaking.
Examples of Great ALT Text
Now it’s our chance to dive in and test out some real life examples of writing ALT text for images! I’ve included a mix of photos you might include in a blog as well as product images for an eCommerce website.

The filename for this image is: image src=“juice.jpg”
Weak ALT Text: alt=“Pineapple Juice”
Pretty Good ALT Text: alt=“Cold Pressed Pineapple Juice”
Amazing ALT Text: alt=“Handcrafted Cold Pressed Pineapple Mango Juice Organic”
 The filename for this image is: image src=“man.jpg”
The filename for this image is: image src=“man.jpg”
Weak ALT Text: alt=“man with camera”
Pretty Good ALT Text: alt=“Man with Canon camera”
Amazing ALT Text: alt=“man sitting on chair with black Canon camera”
 The filename for this image is: image src=“cookie.jpg”
The filename for this image is: image src=“cookie.jpg”
Weak ALT Text: alt=“fresh cookie”
Pretty Good ALT Text: alt=“fresh chocolate chip cookie”
Amazing ALT Text: alt=“hand grabbing fresh chocolate chip cookie”
Where Can I Find My Image ALT Text on Shopify?
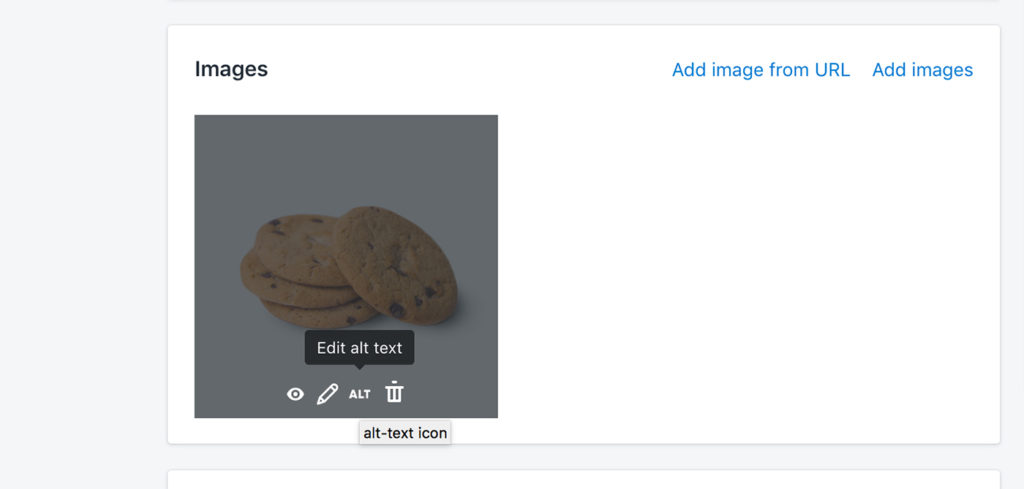
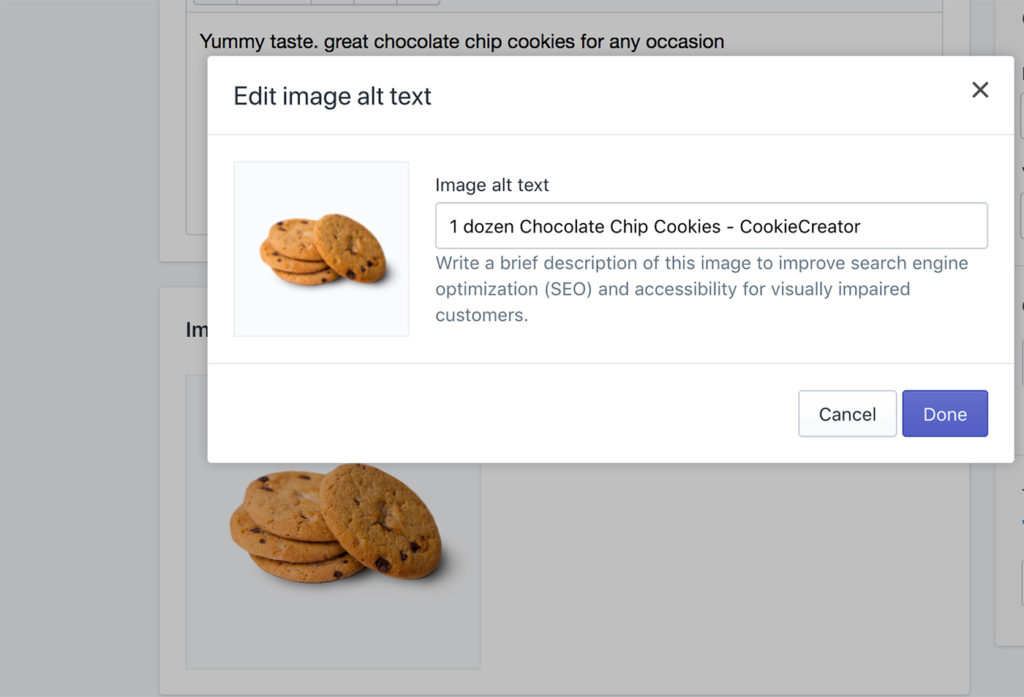
From your individual product page on the Shopify Dashboard, click on the white letters “ALT” on your product image. Update your description, and click “Done.”

 The downside to this approach is that you’ll have to click on your images one by one. This means that Shopify doesn’t provide a way for you to update all of your product’s image ALT text in one go! Navigating back and forth from product to product is frustrating and frankly a huge time sink. Thankfully, here at Adolab we created a solution for this issue!
The downside to this approach is that you’ll have to click on your images one by one. This means that Shopify doesn’t provide a way for you to update all of your product’s image ALT text in one go! Navigating back and forth from product to product is frustrating and frankly a huge time sink. Thankfully, here at Adolab we created a solution for this issue!
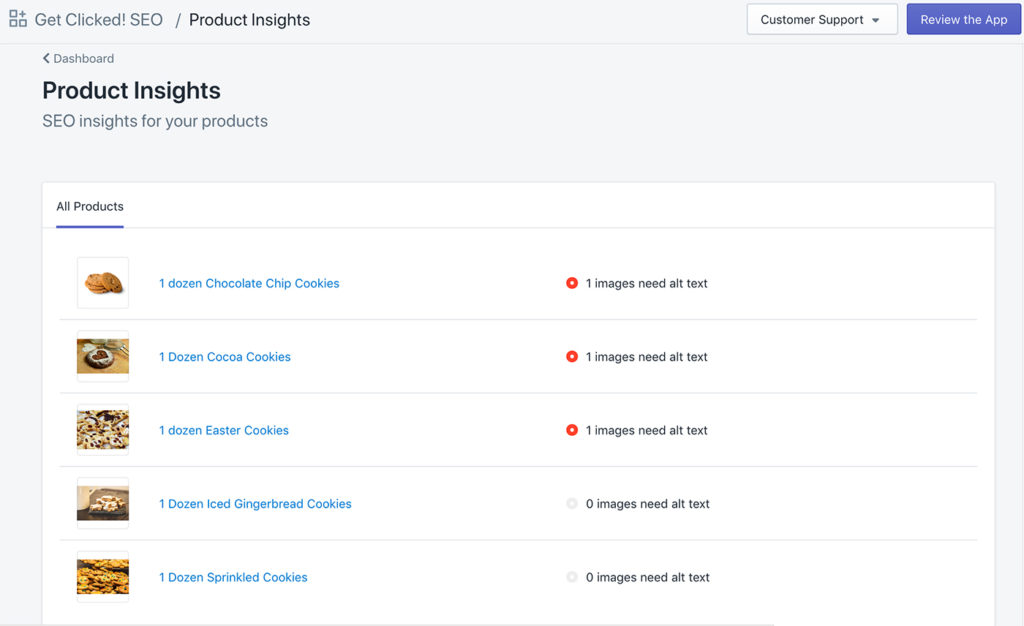
How Do I Update My ALT Text Using Get Clicked?
On the Get Clicked app, you can easily update all of your image alternative text for every product in one convenient spot! From the Dashboard, click on “Product Insights.” This will take you to a full index of all of your products. Our app will alert you if we can’t find any ALT text for your images. Simply click on the product you want to edit, and you’ll see all of your images (along with their alternative text) on one single page!


Resources & Helpful Tips for Improving your Image SEO
We have some great guides on the Adolab blog with helpful tips for how you can improve your online store.
- Check out our “Top 7 Product Image Tips: A Guide for Shopify Sellers.”
- I also recommend reading our guide “5 Ways to Optimize Your Product Page to Drive Traffic.”
Summary
Thanks so much for reading our guide on how to improve your Image SEO.
I hope this article has given you a better idea of what alternative text is and how it can help improve the SEO of your online store. We hope that you’ll apply what you’ve learned to your product images.
If you have any questions about how our Get Clicked app works or about Image SEO, feel free to send us an email.
And if you haven’t done so already, you can install Get Clicked for your Shopify store today.
Shopify Success Newsletter
Don't miss out on the best tips and guides for Shopify sellers!


