How Can We Help?
SEO Scanner Tool: Your Meta Description HTML Tag is Missing
Your meta description HTML tag is missing. The <description> tag should appear once on your page.
What does this mean?
This is an issue with your theme.
Your theme is missing the Meta Description HTML tag.
Theme developers don’t always include the required SEO meta tags in their back-end code so that is why this is happening.
Why is this important?
Even if you wrote a meta description, your website can’t contain it or show it to Google because the required code isn’t in your theme.
If Google can’t locate your meta description HTML tag, they won’t have access to the meta description text that you’ve carefully written and want to display in search results for your product.
This is very bad for SEO because you are losing out on an opportunity to have a custom meta description display in search results.
Ideally, this custom meta description would contain your keyword that you want to rank for and would user persuasive language to attract clicks!
If you don’t a Meta Description HTML tag, Google will use whatever they feel like for your text and show this in search results.
How can I fix this?
The way to fix this would be to add a meta description HTML tag into the theme’s code.
We recommend investing in a Premium theme that has correct meta tags or hiring a programmer on the Shopify Experts program who can fix your theme.
If you are an experienced coder, you can alter this code in the product.liquid file (this is normally where this will live, but this is normally dependent upon the theme). Again, if you aren’t an experienced coder, we advise against fixing your own code because you can accidentally break the entire layout of your website.
Example
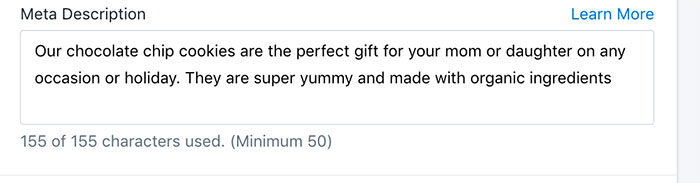
In this example, I am showing you that I have properly written my meta description using the Get Clicked app.

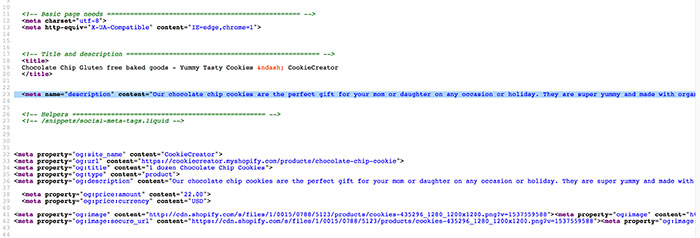
Next, I am showing you the “source code” for one of my product pages that properly displays this meta description because it has the meta description HTML tag.
This meta description HTML tag (highlighted in blue) is the element that’s missing from your website, and needs to be added in.
To view your source code, hold down shortcut keys Option + Command + U (on a Mac) or select from the browser’s navigation bar menu Tools –> Web Developer –> Page Source. Now you can search for “<meta” using Command + F.