How Can We Help?
SEO Scanner Tool: Your H1 HTML Tag is missing
Your H1 HTML tag is missing. Add an <h1></h1> tag containing text with your primary focus of this page.
What does this mean?
This is an issue with your theme.
Your theme doesn’t have a H1 HTML tag in the back-end code.
Some themes don’t include all of the required SEO tags, so that’s why this is happening.
What is an H1 HTML tag? An H1 HTML tag is the top level headline of a webpage. It conveys the main concept or idea of a webpage.
Why is this important?
Your H1 HTML tag is important for SEO because it signals to Google what keyword you want to rank for.
If you don’t have an H1 HTML tag on your back-end code, this is a missed opportunity to show Google what you want to rank for.
Ideally, your product page should have a single H1 HTML tag.
This H1 HTML tag should contain the same exact text as your product title (which has your target keyword that you want to rank for).
How can I fix this?
The way to fix this would be to add a H1 HTML tag into the theme’s code.
We recommend investing in a premium theme that supplies these HTML tags or hiring a programmer on the Shopify Experts program who can help you fix your theme.
If you are an experienced coder, you can alter this code in the product.liquid file (this is normally where this will live, but this is normally dependent upon the theme).
Again, if you aren’t an experienced coder, we advise against fixing your own code because you can accidentally break the entire layout of your website.
Example
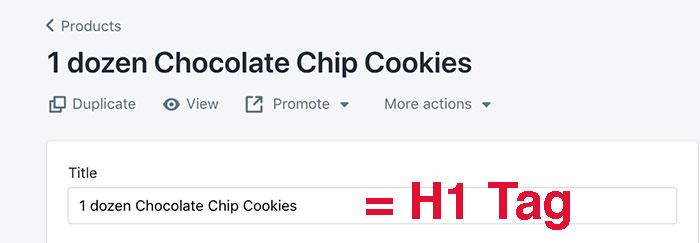
Example: <h1>1 Dozen Chocolate chip cookies</h1>
In this example, my product title is “1 dozen chocolate chip cookies.” My product title will automatically feed into my H1 HTML tag which will also be “1 dozen chocolate chip cookies.”
This is perfect because my H1 tag matches my product title and happens to also contain my target keyword (which is chocolate chip cookies).
However, if I don’t have an H1 HTML tag, then my product title text cannot feed into my H1 HTML tag (because it does not exist).

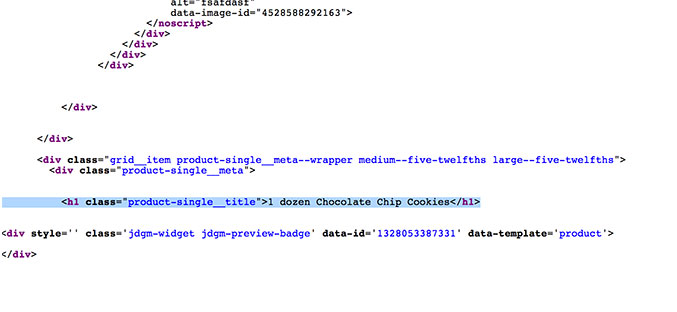
Next, I am showing you the “source code” for this product page which properly displays this H1 HTML tag because it has the H1 HTML tag. This H1 tag (highlighted in blue) is the element that’s missing from your website, and needs to be added in.
To view your source code, hold down shortcut keys Option + Command + U (on a Mac) or select from the browser’s navigation bar menu Tools –> Web Developer –> Page Source. Now you can search for “<meta” using Command + F.

Recommended Reading:
We suggest checking out our guide, “How To Write An Awesome H1 Tag for Better SEO”
