We’re going to dig deep into what H1 tags are and how you can use them to benefit your site’s SEO. I’ve worked with thousands of e-commerce sites and one thing that I constantly see is a lack of attention when it comes to H1s. But these are really important, so why aren’t they getting more love?
H1s are really crucial when it comes to running a successful online store that feeds off a captivated audience who is willing to click on you in search results, and stay enthralled with your product until they hit that ‘Buy’ button.
Mastering the art of creating amazing H1s can really help you out when it comes to customer conversions.
In this article, we’ll cover the basic rules for writing great h1s. We’ll also teach you the reasons why they are so important for SEO and how you can improve your existing ones on your site.
We’ll cover the following questions and topics:
- What the heck is an H1 Tag?
- How can I find my H1s?
- How Does Shopify Handle H1 tags?
- How Can I find my H1s?
- Are There Other Types of Heading Tags?
- H1 Code Example
- Why are H1 Tags Important for SEO?
- How Do I Write a Good H1 Tag?
What the Heck is an H1 Tag?
An H1 just means it’s the first heading on your webpage. The first heading is the most important heading on your entire page because it’s at the top and serves as a type of headline.
They are important for your online store because they display a heading at the very top of the page which tells your customers what your product is all about.
People can glance quickly at your webpage and understand the main point of the entire page. An ideal h1 will state the main focus of the page. What should people expect to see?
How Does Shopify Handle H1s?
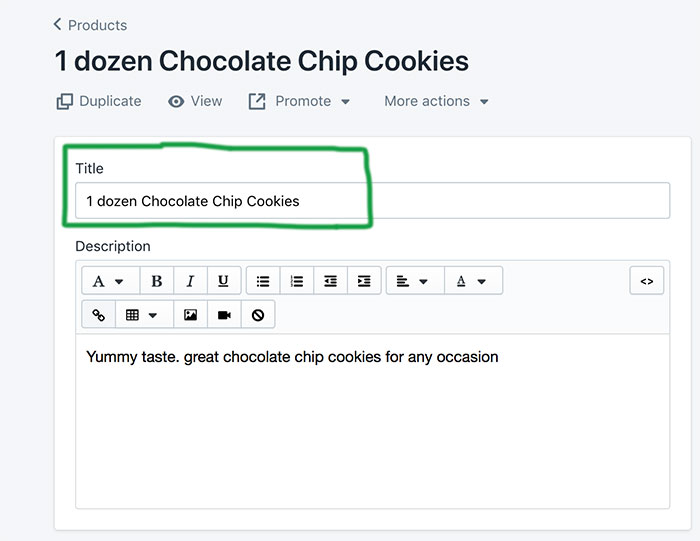
Shopify automatically uses your product name (the “Title” field ) as the H1 tag of your webpage.
So if you’re selling a product titled “1 dozen Chocolate Chip Cookies” your H1 will also be “1 dozen Chocolate Chip Cookies.”
How Can I Find My H1s?
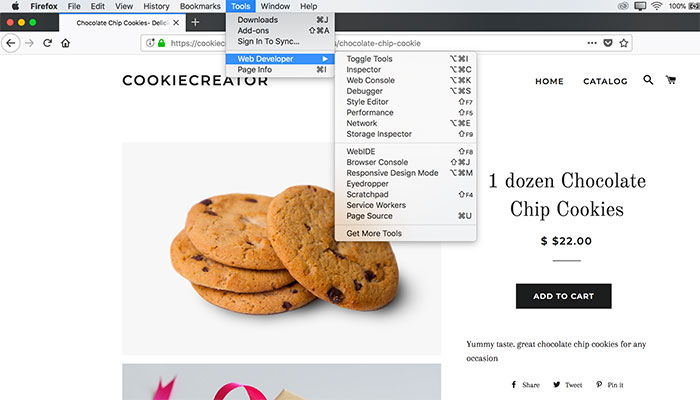
If you want to see your h1s in action, you can check this out on your web browser. Here’s how.
On the navigation menu, click on “Tools —> Web Developer —> Page Source.
Alternatively, you can just hold down the shortcut keys: Command U.


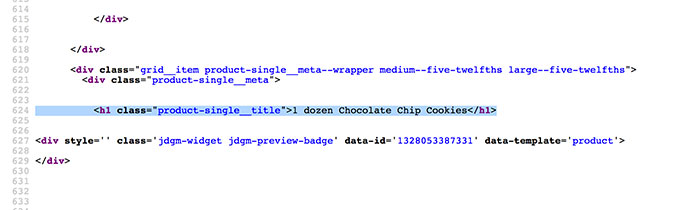
Now you can hold down the keyboard shortcut command F (or search for a keyword) in the text.
Type in “h1” and you’ll find the “h1 class” for your product. This lists the heading tag on your page.
Are There Other Types of Heading Tags?
Yes. There are a lot of other heading tags such as H2, H3, H4, H5, and H6 which are useful for blog articles.
However for a product page, you just need to worry about an h1 heading. The h1 tag creates the biggest headline and then they get smaller in size as the number goes up.
You would use these in order of importance. The higher the number gets, the least important it becomes.
You’ll want to use these tags in sequential order. Basically an H2 heading tag would come after the H1 heading tag, but it would be related in some way to the main topic.
Although you can have multiple H2s and H3s, we recommend you only use H1 once!
Why are H1s Important for SEO?
H1 tags are important for SEO because they tell search engines what type of product you’re selling. Most importantly, they tell your potential customers what your product is all about!
H1s are for customers
If your product name is unclear, sounds boring, or is way too technical…people are going to close their browser window (and goodbye sale!)
If people are quickly clicking back to search results because they didn’t find what they wanted, this sends a bad signal to search engines. So make sure you’re h1s are human readable!
H1s are for search engines
H1 tags tell Google what your webpage is about so that they can recommend you in search results if there’s a good match. Google’s entire job is to provide relevant information for people who are searching the web.
Google has over 200 ranking factors that they consider when ranking a website. H1 tags are one of these.
H1s are actually an important ranking factor when it comes to page-level SEO. You’ll want to make sure your heading tag is formatted correctly and makes sense.
Again, Google uses this information to understand what type of product or service you’re selling. The goal is for your heading tag to be clear and concise so that Google doesn’t have to guess or become confused.
Google always compares your heading tag against the content of your actual page so make sure you’re not being misleading or confusing. If you’re selling dog toys but your heading title is about women’s lingerie, this will confuse search engines.

What would you write for this h1 tag? How about ‘Minimalist Men’s Wrist Watch”
H1 Code Example
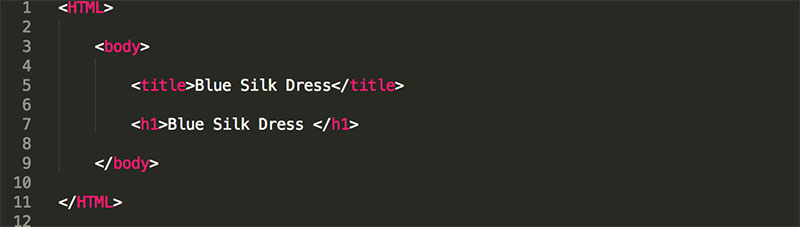
In technical terms, an H1 tag is an HTML element. This just means it’s code that displays a heading on your website.
In this example, the H1 tag is “Blue Silk Dress” which is sandwiched between two <h1></h1> heading one tags.
Notice how the title tag and heading one tag are the same? This is perfectly fine.
How Do I Write a Good H1 Tag?
Here are some tips for writing really great h1s that are perfect for both shoppers and search engines.
20-70 characters is the sweet spot
You want to make sure that your H1 tags aren’t too short or too long. Aim for at least 20 characters. We recommend using as many of the 70 characters as possible to fully optimize your H1 tag.
Include Words People Actually Use
The best way to get Google to show you in search results is to use words that people are actually searching for. What would you type into Google to arrive at your product? Try to bainstorm different words you might not have initially thought of using.
It Needs To Make Sense
Your goal is to convince real human beings to click on your website in search results! They have so many options to choose from so yours better be good! Remember your optimizing for search engines and people so don’t be overly technical.
Always Target Keywords
Keywords are the most important words or phrases you could use to describe your product. Ideally, these are the words that people are typing into the Google search bar. Try to place your keyword at the front of the H1 tag and avoid keyword stuffing.
Don’t use more than one
An H1 tells Google that this is the most important heading on my webpage. Matt Cutts from Google Webmasters said it’s okay to use multiple H1s and you won’t confuse Google. But the way I see it is if you’re using multiple H1s you are telling Google that all of those H1s contain your target keyword. And in this case, you might confuse Google about which keyword you care most about.
Describe your product
What type of product are you selling? If you read your heading tag out loud to me, I should have a very clear picture of exactly what you’re selling without seeing a picture of it. This is a sign of great copy writing.
Shopify Success Newsletter
Don't miss out on the best tips and guides for Shopify sellers!