How Can We Help?
SEO Scanner Tool: More Than One H1 Tag
More than one H1 tag was found on your page. You should remove the H1 tags that are not your primary focus of your page.
What does this mean?
Example
Let’s suppose my website has two H1 tags on the back-end code and I’m seeing this error message.
In a perfect world, my H1 tag should contain the text of my product title which is “Portable Pocket-size Umbrella“.
Since I have an extra H1 tag that contains different text, how will Google know what I want to rank for?
This will confuse Google and they won’t have a clear idea of your target keyword which is a problem.
My first H1 tag = Portable Pocket-size Umbrella
(Correct! contains my product title and keyword)
My second H1 tag = Blue Polka Dot Umbrella
(Wrong, unnecessary H1 tag with different text which will confuse Google)
How can I fix this?
The way to fix this is to remove all of the extra H1 tags and leave only the one you want to use for your webpage.
We recommend hiring a programmer on the Shopify Experts program who can do this for you. Just make sure they let you know what each H1 Tag says so that you can pick the one that you want to leave (that contains your keyword and has the right message).
If you are an experienced coder, you can alter this code in the product.liquid file (this is normally where this will live, but this is normally dependent upon the theme).
Again, if you aren’t an experienced coder, we advise against fixing your own code because you can accidentally break the entire layout of your website.
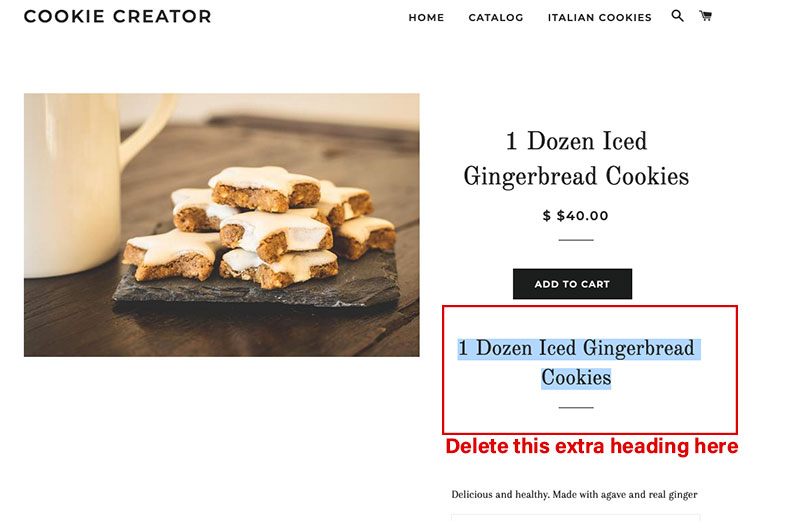
Are you Making This Mistake?
Before you hire a developer, make sure you aren’t doing this common mistake.
If you accidentally added an extra heading to your product description, you’ll just want to delete that.
Your product title acts as your H1 automatically.
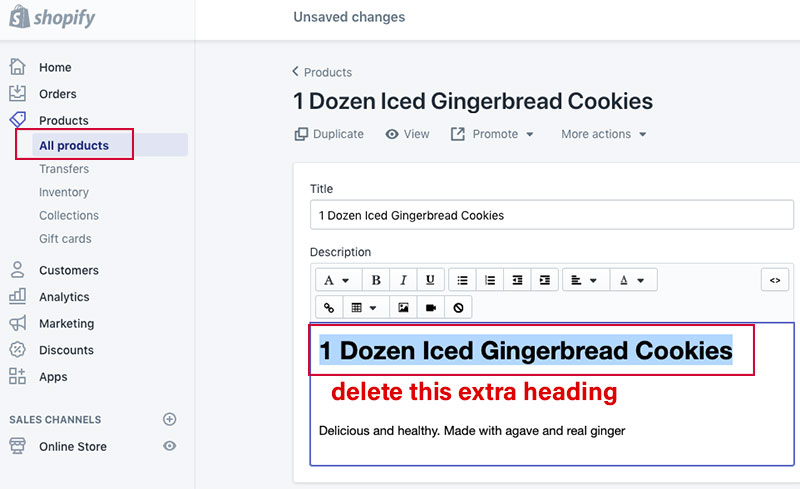
If you added an extra H1 tag manually, this is an easy fix.
Go to your Shopify admin panel, click on the product in question, then edit the “description” area.
Simply delete this extra heading in your description and click save.
The error message should go away.


Recommended Reading:
